Farben kombinieren TEIL 1
Der perfekte Farbklang für dein Branding
Farben sind ein elementarer Bestandteil eines Branding und Corporate Designs. Wie kein anderes Stilmittel beeinflussen Farben unsere Wahrnehmung und damit unsere Gefühlswelt. So lassen sich gerade durch den bewussten Einsatz von Farben in einem Branding Design bestimmte Emotionen erzeugen.
Doch wo anfangen, wenn es darum geht, ein zu deiner Marke passendes Farbschema zu entwickeln? Als ich vor kurzem eine Umfrage machte, welches ein Wunschthema für einen kommenden Blogbeitrag ist, lag das Thema „Farben kombinieren“ klar vorne. Vielleicht fällt es auch dir schwer, harmonische Farben zu definieren. Deshalb möchte ich dir ein wenig Hilfestellung geben und aufzeigen, welche unterschiedlichen Wege es gibt, Farben zu einem harmonischen Farbklang für dein Branding zusammenzustellen. In diesem ersten Teil wird es um die Theorie gehen und in einem zweiten Teil gebe ich dir eine praktikable Anleitung, wie du vorgehen kannst.
Schon als Kind habe ich gerne Farben gemischt und kann auch heute noch immer völlig darin aufgehen, wenn ich eine Leinwand vor mir habe und all diese unterschiedlichen Töne darauf auftragen darf. Das ist ein wahnsinnig tolles Gefühl und ich finde es immer wieder spannend all die unterschiedlichen Wirkungen der einzelnen Farben und ihrer Kombinationen auszuprobieren.
Jede einzelne Farbe wirkt alleine für sich und hat eine bestimmte Wirkung auf uns. Wir verknüpfen instinktiv damit bestimmte Dinge und Gefühle. Lies dazu meinen Artikel „Wie du die Macht der Farben für dein Business nutzt“, um dich als Grundlage mit der psychologischen Wirkung der einzelnen Farben zu beschäftigen.
Durch das Zusammenspiel einzelner Farben lassen sich beeindruckende Farbklänge gestalten, die uns in ihren Bann ziehen und ein noch differenzierteres Spektrum an Gefühlen und Stimmungen hervorrufen können.
Doch schauen wir zunächst ein wenig auf die Theorie …
Farbtheorie
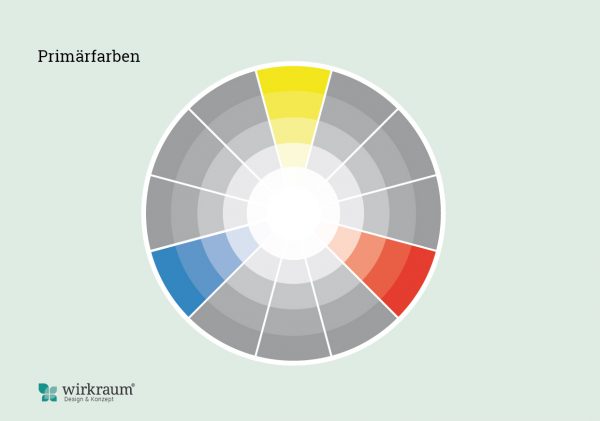
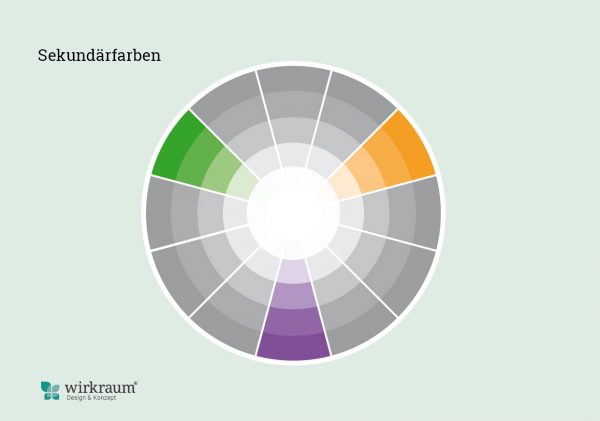
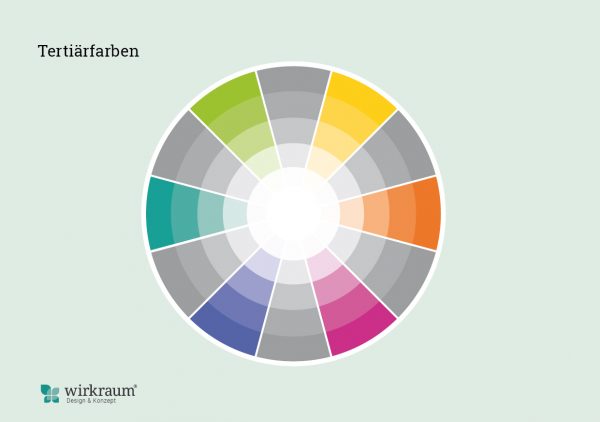
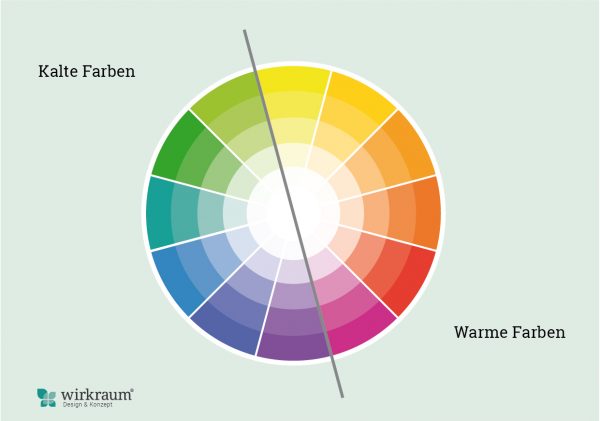
Im Folgenden betrachten wir den 12-teiligen Farbkreis nach Itten. Die Farbenlehre kennt drei Primärfarben, aus denen alle anderen Farben gemischt werden können: Rot, Gelb und Blau. Die Sekundärfarben Grün, Blau und Lila können aus gleichen Anteilen der Primärfarben gemischt werden. Schau am besten auf das Bild mit dem Farbenkreis – hier wird das deutlich. Hinzu kommen noch die sogenannten Tertiärfarben, die sich aus einer Mischung der Primärfarben mit einer Sekundärfarbe ergeben.
Grundsätzlich kann man auch zwischen warmen und kalten Farben unterscheiden. Zu den warmen Farben gehören Rot, Orange, Gelb und zu den kalten Farben zählt man Blau, Lila und Grün. Von der Farbwahrnehmung her, gelten die warmen Farben als energetisch und aktiv, die kalten eher als beruhigend. Hinzu kommen noch Schwarz und Weiß und deren Mischungen, die neutrale Farben genannt werden.
Farben gekonnt kombinieren
Kommen wir jetzt zu den Farbkombinationen: Wenn du verschiedene Farben miteinander kombinieren willst, gibt es unterschiedliche Ansätze. Du kannst das natürlich auch frei nach Gefühl machen, oder dir Anregungen aus der Natur holen. Jedoch liefern die hier aufgeführten Farbschema-Modelle einen guten Fahrplan, wenn du dir unsicher sein solltest. Für dein Branding definierst du am besten drei Hauptfarben und weitere 3 Abstufungen der Hauptfarben oder Kontrastfarben.
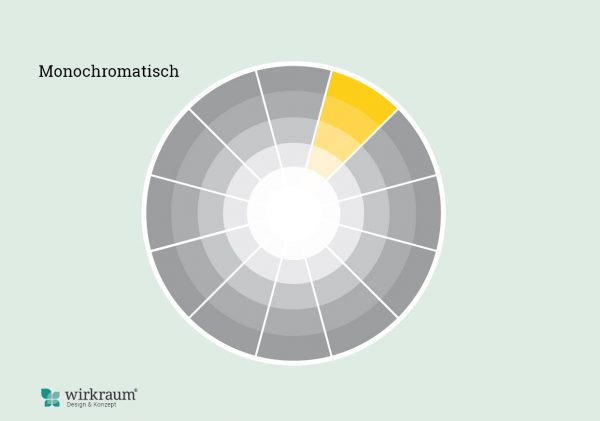
Monochromatisch
Ein monochromatisches Farbschema lässt sich durch Abstufungen in der Helligkeit einer einzelnen Farbe erzeugen. Die so erzeugten Farben wirken zusammen ruhig und stimmig. Hier kann man eigentlich nichts falsch machen. Für ein Corporate Design kann diese Farbzusammenstellung aber auch ins Negative umschlagen und auf Dauer etwas fad und eintönig wirken.
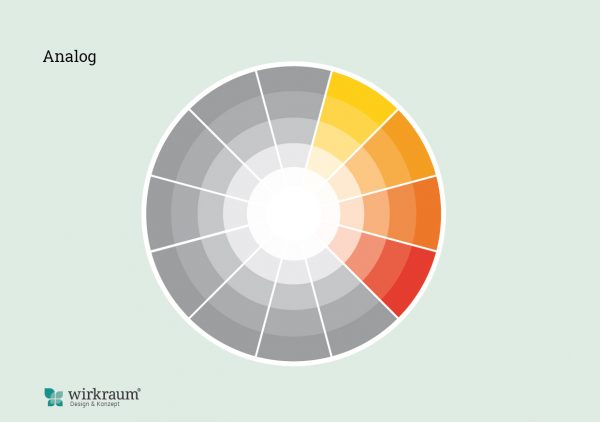
Analoges Farbschema
Um ein analoges Farbschema zu erstellen, werden Farben, die auf dem Farbenkreis direkt nebeneinander liegen ausgewählt. Diese passen immer gut zusammen und erzeugen im Design eine ausgeglichene Ruhe. Wichtig ist, dass du darauf achtest, dass zwischen den einzelnen Farben ein angemessener Farbunterschied erkennbar ist. Es ist sinnvoll, zusätzlich zu diesen Farben eine Kontrastfarbe zu wählen.
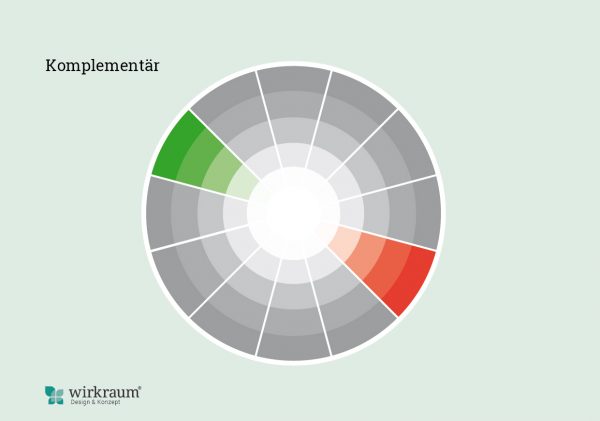
Komplementär
Komplementäre Farben sind ein starkes Kontrastpaar. Sie liegen sich im Farbkreis genau gegenüber. Zum Beispiel Rot und Grün, Gelb und Lila oder Orange und Blau. Man sagt auch, dass sich die jeweiligen Farben in ihrer Kontrastwirkung gegenseitig unterstützen. Wenn du etwas hervorheben willst, wähle eine Komplementärfarbe. Ich rate jedoch davon ab, beide Farben zu jeweils 50 % Anteil in einem Design zu nutzen. Das wirkt leicht knallig und grell und ist keinesfalls entspannend für das Auge des Betrachters. Komplementäre Farben sind also mit Bedacht einzusetzen. Wenn du komplementäre Farben verwenden willst, nimm am besten eine als deine Hauptfarbe und die andere setzt du nur dosiert als Akzent ein.
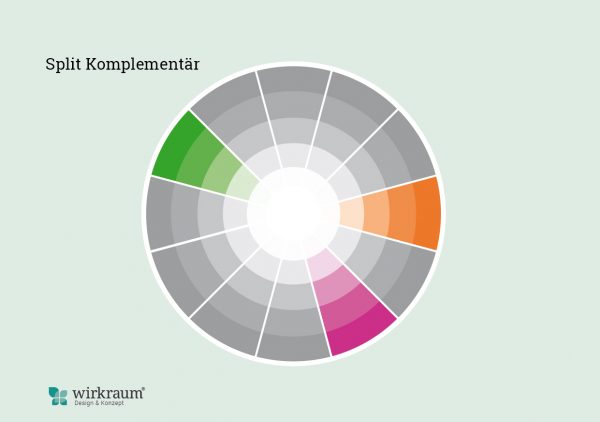
Split Komplementär
Wenn du drei Farben statt zwei verwenden möchtest, wählst du eine Hauptfarbe aus. Du gehst im Farbenkreis zur gegenüberliegenden Komplementärfarbe und wählst die zwei Farben, die direkt daneben liegen als zweite und dritte deiner Farben aus. Dieses Farbschema ist nicht ganz so spannungsreich wie eine reine Komplementärkombination, aber dennoch sehr kontrastreich.
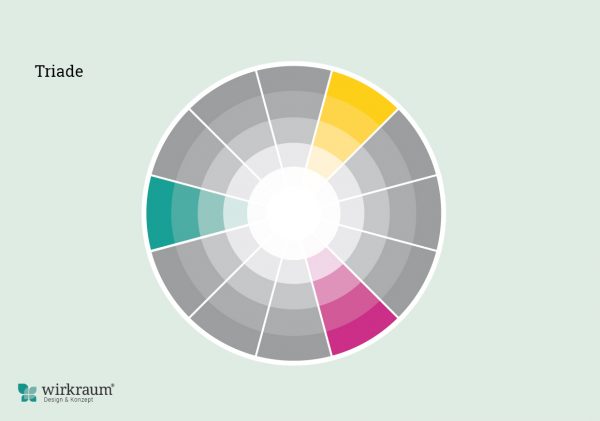
Triade
Eine sogenannte Triade bilden drei Farben, die über den Farbenkreis mit relativ gleichmäßigem Abstand verteilt sind. Von den einzelnen Farben kann natürlich auch die Sättigung variiert werden. Versuche eine Farbe dominieren zu lassen und die anderen ergänzen das Farbschema.
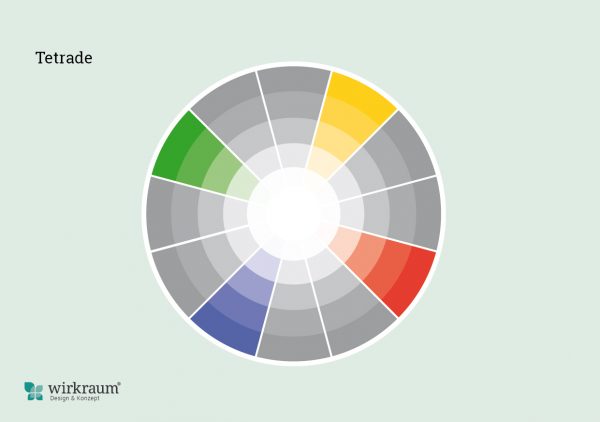
Tetrade
Bei einer Tetrade werden nicht drei, sondern vier Farben in gleichmäßigem Abstand zueinander gewählt.
Mein App Tipp für dich
Unter color.adobe.com kannst du auf einfache Weise digital dein eigenes Farbschema erstellen. Das tolle ist, du bekommst gleich unten die Farbwerte für HEX und RGB und auch CMYK angezeigt. Unter dem Menüpunkt Entdecken findest du viele tolle Farbpaletten zur Inspiration.
Bleib dran… nächste Woche folgt Teil 2!
Wenn du dein Farbschema in die Hände eines Grafikers geben möchtest, freue ich mich auf deine Anfrage an meine E-Mail Adresse: sbross@wirk-raum.de
Abonniere auch meinen Branding Letter, damit du keinen Blogbeitrag verpasst! Hier kannst du dich in meine Liste eintragen:
https://www.wirk-raum.de/brandingletter/